Most enterprise mobile apps require enterprise-level authentication mechanism. In that case, people use tried and tested Active Directory Authentication Library (ADAL) or Microsoft Authentication Library (MSAL). ADAL is in GA and it works fine with cross-platform mobile apps built using Xamarin. However, MSAL is in ‘preview’ and it offers nightly builds to try out. I wanted to try the latest nightly build (ver: 1.1.1-alpha0417) as it uses updated Android Support Package and old preview bits of MSAL (ver: 1.1.0-preview) were not compatible with latest Xamarin.Forms anymore. Here, I was trying to build one app over holidays and I got stuck on one interesting issue. Let’s discuss it in this blog post.
The Problem:
When you create a blank Xamarin.Forms app, it automatically references Xamarin.Forms NuGet along with all the required dependencies.

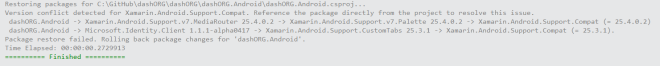
At this time, when you’ll try to install MSAL, you may get stuck at this issue of versioning.

The reason being Xamarin.Forms NuGet requires a specific version of Android Support Packages whereas Microsoft Authentication Library requires anything above Ver. 25.3.1.
The Solution:
Sometimes, things are very simpler than it looks. I spent a lot of time on solving this issue but was unable to fix it. Thanks to my friend Nish, who helped me with his ‘ problem-solving skills’ and we got this working.
The solution is simple:
- Remove all NuGet packages from Android project. For the sake of it, close and restart Visual Studio.
- Open the solution and Install MSAL NuGet package first.
- After installing MSAL NuGet, install Xamarin.Forms NuGet package.
Bingo!

Now you can build Xamarin.Forms apps with Microsoft Authentication Library. If you want to know more about how to use the SDK, follow the blog post here on Xamarin blog.
Even though I’m talking about Xamarin.Forms and MSAL here, this blog post is very much applicable wherever you’re trying to use any NuGet package which has updated dependency on Android Support Package.
Setup info:
Visual Studio Enterprise 2017 Preview (15.5.2)
Xamarin (4.8.0.753)
Xamarin.Forms (2.5.0.121934)
Microsoft Authentication Library (1.1.1-alpha0417)
Namaste,
Mayur Tendulkar

